REST APIs have always been the go-to standard for implementing API based querying to fetch data from the backend. As we scale up our applications and keep adding features, maintaining various endpoints for various HTTP methods can become a challenge. At times we end up calling an API endpoint to read one or two attributes amongst all the attributes returned by REST API. Wouldn’t it be more efficient if we could only fetch the data we needed from a single endpoint as required? Let us see how GraphQL helps us solve this problem.
GraphQL in a nutshell
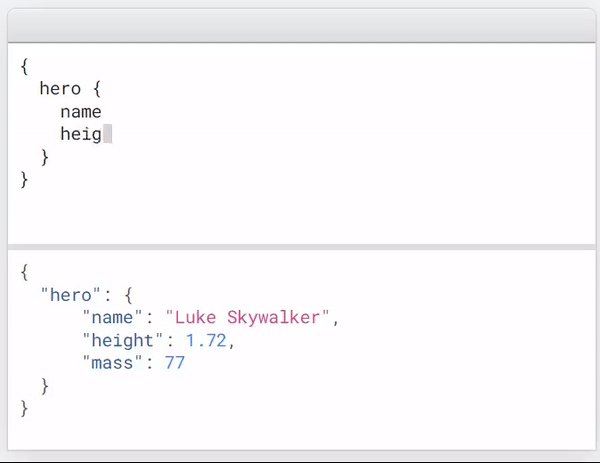
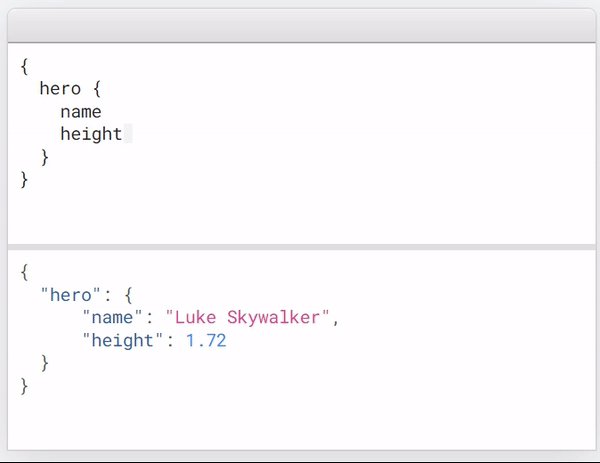
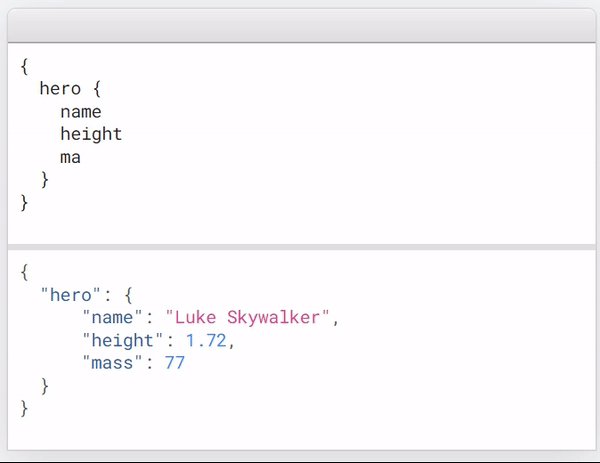
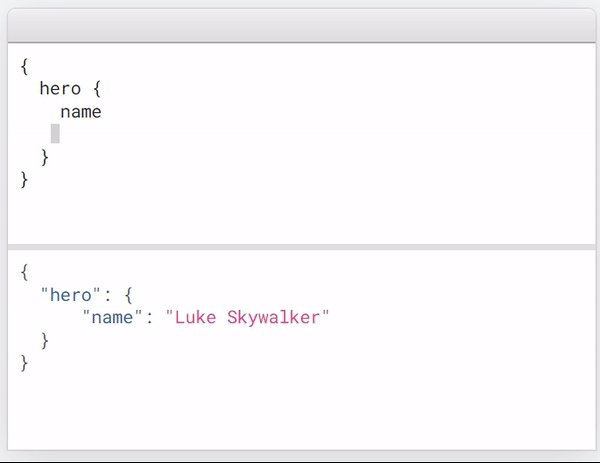
GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.

The above example is a clear depiction of how you can query a GraphQL POST endpoint and ask exactly what you require in the response. At the heart of GraphQL lie three important concepts: Queries, Mutations and Variables.
What are Queries, Mutations and Variables in GraphQL?
Queries
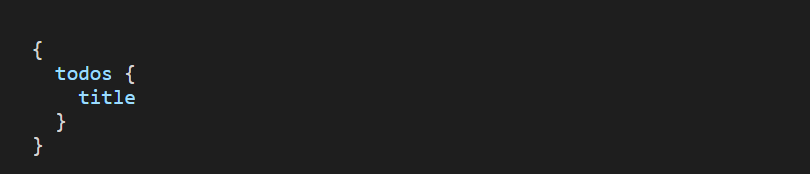
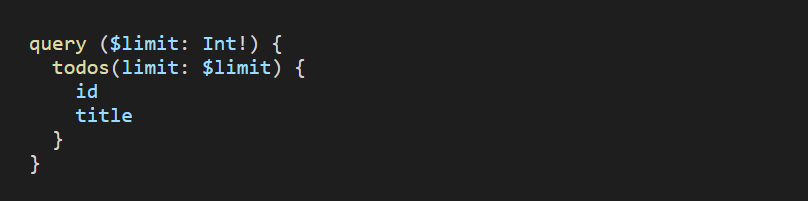
In GraphQL, you fetch data with the help of queries. A query is a GraphQL Operation that allows you to retrieve specific data from the server. Let us look at the example below:

We ask the server for all the todos and their titles in the above query. The “todos” represents an object and “title” a field. All queries consist of an object and one or more fields. The fields tell the server what information to return for the specified object.
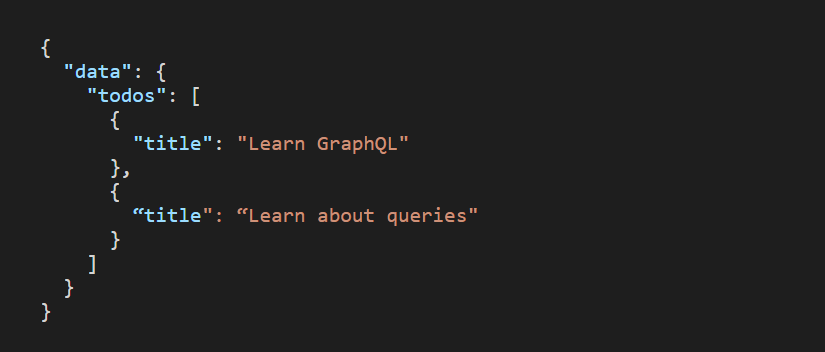
Executing the above query would return the following response:

The query and the result have the same format, demonstrating that you always get what you ask for in GraphQL. You only asked for the title, which means you will only get the title — nothing more, nothing less.
There are two other types of queries — anonymous and named.
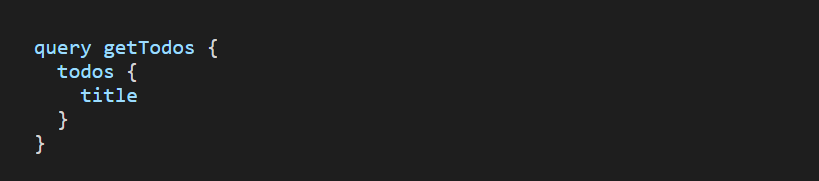
1. Named Queries

It’s considered best practice to name all your GraphQL operations because it helps people understand their purpose and helps when debugging.
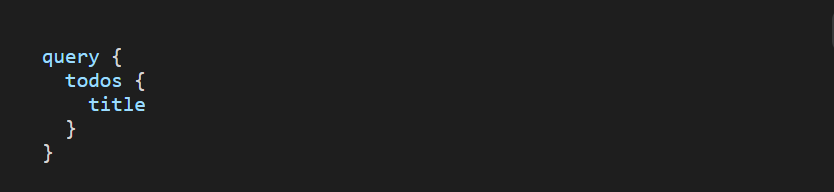
2. Anonymous Queries

Variables
Let’s fetch a limited number of todos. That can be done with the limit argument as follows:

If you look at the previous GraphQL queries with arguments, you might spot two differences:
- You define the type of the variable accepted by the query — an integer (number), in this case.
- The hardcoded value is replaced by the variable
$limit.
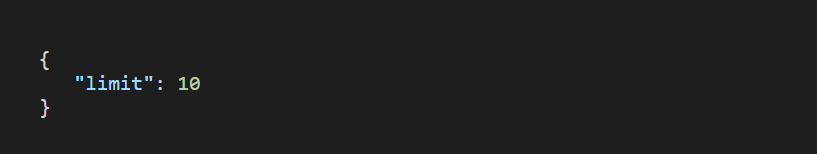
But before you can run the query, there is an additional step. You also need to send a variables object:

The above query will return only the top 10 todos.
Mutations
In GraphQL, you insert, update, or delete data with mutations. A Mutation is a GraphQL Operation that allows you to insert new data or modify the existing data on the server-side. You can think of GraphQL Mutations as the equivalent of POST, PUT, PATCH and DELETE requests in REST.

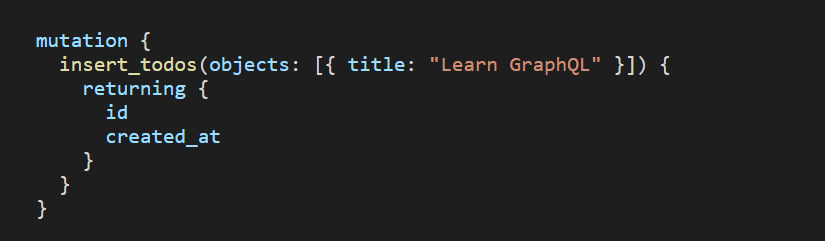
The above mutation inserts a new todo note into the database. If successful, it returns the id and the creation date of the newly inserted todo.
What can we observe by looking at the above mutation?
- It uses the keyword
mutationrather thanquery. - The mutation takes an input. We provide the title of the new todo —
Learn GraphQL. - The mutation returns data. It returns the specified fields for the newly inserted todo.
Integration of GraphQL API’s with OutSystems 11
OutSystems is a Low code platform built for rapid application development to enhance digitization of processes. With 400+ integrations to offer, OutSystems integrates with many of the most popular applications and software on the planet, so you can save time and supercharge performance. However, OutSystems provides support for REST and SOAP based API’s. There is no native support to integrate complex GraphQL API’s in OutSystems. Let us see how we can achieve this using the steps below:
For this example, let’s use Shopify GraphQL Storefront API’s and integrate it with OutSystems using the steps below:
1. Integrating GraphQL queries
Let us use the query below to obtain the checkoutURL for a particular cart id.

To the left is a GraphQL named query titled “checkoutUrl” which takes an id as an input and returns the checkoutUrl and id as the response. OutSystems supports payloads in JSON formats and will immediately throw an error if we try to supply payload as a named query. Hence our only option is to supply the request as a string instead of JSON. However, since the checkoutUrl is a string and by default it will result in errors due to conflicting quotation symbols.
Transform the named query into JSON format
Let us use the format below and transform the query into JSON format. The payload below is in JSON format (supported by OutSystems) and it expects an input parameter named id which is supplied through the variables section. The operation name indicated the name of the query.

After executing the above transformed JSON GraphQL query, we get the below response:
2. Integrating GraphQL mutations
Let us use the query below to create a cart on the Shopify store via a mutation:

Since mutations are not in JSON format OutSystems will not support it by default. However, we can transform the mutation to use the query and variable approach in JSON format. Although we are transforming the mutation into a query, GraphQL would still treat it as a mutation and execute it appropriately without any errors.

In the above example $cartInput is a variable and it consists of 3 properties i.e. lines, buyerIdentity and attributes. By default, OutSystems will not accept a mutation in the payload as it is not in JSON format. Hence, we need to transform the mutation and use variables to avoid passing parameter values like buyerIdentity as string values. We can pass these parameters using variables.
Create Server Actions and consume both these API’s

We transformed the GraphQL query and mutation in JSON format using variables. While consuming these after dropping the API server actions on screens OutSystems treats the GraphQL payload as a JSON payload and generates the request structure in JSON format. All that we need to do is expand the JSON structure and supply the necessary input parameters to get our API working. That’s it! By following these simple steps, we can easily integrate GraphQL API’s easily with OutSystems without any external tools.
Learn more about GraphQL architecture and setup:
Setting up GraphQL and Apollo Client: https://www.tutorialspoint.com/graphql/index.htm
About the Author
Joshua Salema is a Senior Practice Lead – Digital at Zimetrics, where he drives the strategy, growth, and delivery of cutting-edge digital solutions. With deep expertise in architecture and technology leadership, he ensures the design and implementation of secure, scalable, and future-ready systems that align with business goals. Joshua partners with clients and cross-functional teams to translate vision into execution, fostering innovation while upholding architectural best practices. Beyond his core role, he is passionate about mentoring talent, shaping high-performing teams, and contributing to the broader digital technology community through thought leadership and industry engagement.
